Фронтенд сборка - 8 SASS миксинов, которые ускорят работу над вашим проектом
Описание внешнего вида нашего проекта стало менее трудозатратным с появлением особого метаязыка/препроцессора SASS, который позволяет использовать функции, не существующие в CSS, такие как переменные и вложенность. Но есть ещё одна особенность, с которой нельзя работать в CSS - это миксины.
Мы хотим поделиться с вами теми частями кода (миксинами), которые оптимизируют наш фронтенд в разы и помогают постоянно совершенствовать показатели качества нашего веб продукта, в основе которого лежит написанная нами система MarlinCMS.

1. Центрирование
C помощью данных миксенов отцентрировать блок по осям х/у не составит сложности:
@mixin сentering-xy() {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
@mixin сentering-x() {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
@mixin сentering-y() {
position: absolute;
top: 50%;
transform: translateY(-50%);
}
2. Очищение потока (сlerfix)
Все фронтенд разработчики сталкиваются с проблемой плавающего блока. Вот решение, которое не заставит долго думать и плодить лишний код:
@mixin clearfix {
&:before,
&:after {
display: table;
content: " ";
}
&:after {
clear: both;
}
}
3. Псевдоэлементы (:before, :after)
Если надоело плодить часто используемые свойства для псевдоэлементов:
@mixin pseudo-element($content: '', $display: block, $pos: absolute){
content: $content;
display: $display;
position: $pos;
}
4.Плейсхолдер/Placeholder
Стилизация плейсхолдера для элементов ввода больше не составит большого труда:
@mixin placeholder($color, $size, $weight) {
&::-webkit-input-placeholder {
color: $color;
font-size: $size;
font-weight: $weight;
}
&:-moz-placeholder {
color: $color;
font-size: $size;
font-weight: $weight;
}
&::-moz-placeholder {
color: $color;
font-size: $size;
font-weight: $weight;
}
&:-ms-input-placeholder {
color: $color;
font-size: $size;
font-weight: $weight;
}
}
5. CSS-треугольники
Больше не придется добавлять иконку или картинку для часто используемых треугольников. Всё это можно сделать с помощью трех свойств css:
@mixin triangle($width, $direction, $color){
width: 0;
height: 0;
@if $direction == up {
border-left: $width solid transparent;
border-right: $width solid transparent;
border-bottom: $width solid $color;
}
@if $direction == down {
border-left: $width solid transparent;
border-right: $width solid transparent;
border-top: $width solid $color;
}
@if $direction == left {
border-top: $width solid transparent;
border-bottom: $width solid transparent;
border-right: $width solid $color;
}
@if $direction == right {
border-top: $width solid transparent;
border-bottom: $width solid transparent;
border-left: $width solid $color;
}
}
6.Media Query
Экономим время при адаптации к мобильным устройствам, используя точки, установленные по умолчанию:
$breakpoints: (
"phone": 480px,
"tablet": 768px,
"desktop": 1200px,
);
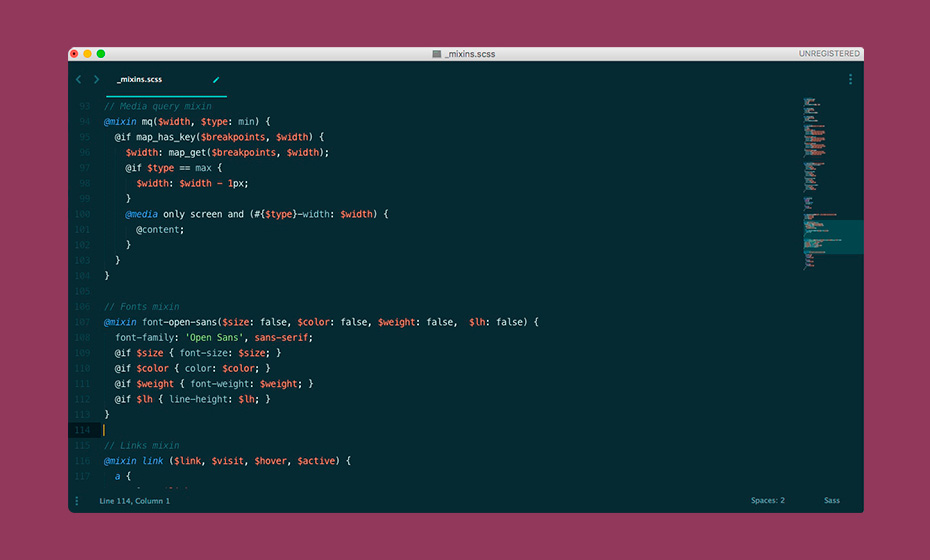
@mixin mq($width, $type: min) {
@if map_has_key($breakpoints, $width) {
$width: map_get($breakpoints, $width);
@if $type == max {
$width: $width - 1px;
}
@media only screen and (#{$type}-width: $width) {
@content;
}
}
}
7. Стили для шрифтов
Достаточно написать одну строчку, чтобы не прописывать десятки раз свойства, которые мы так часто используем для описания шрифтов:
@mixin font-open-sans($size: false, $color: false, $weight: false, $lh: false) {
font-family: 'Open Sans', sans-serif;
@if $size {
font-size: $size;
}
@if $color {
color: $color;
}
@if $weight {
font-weight: $weight;
}
@if $lh {
line-height: $lh;
}
}
8. Псевдоклассы для ссылок
Описывать стили для событий стало в разы быстрее:
@mixin link ($link, $visit, $hover, $active) {
a {
color: $link;
&:visited {
color: $visit;
}
&:hover {
color: $hover;
}
&:active {
color: $active;
}
}
}
Подведем итог: используя препроцессор SASS и возможность написания инструкций для стилей (mixin), мы оптимизируем не только свой код, а и время, потраченное на его написание. Мы не гарантируем, что предложенные нами инструкции решат все ваши проблемы при описании стилей вашего проекта, но они точно помогут избавиться от многих ошибок и лишних строчек кода.

Комментарий (0)