Верстка сайтов в компании Sidstudio
Верстка – это процесс формирования web-страницы по дизайнерскому макету при помощи понятного разным браузерам языка разметки гипертекста (html), и оформление его с помощью CSS (каскадных таблиц стилей).
На данный момент существуют два способа верстки сайтов — табличная и блочная DIV верстка.
Для того чтобы сверстать сайт с помощью табличной верстки, возникает необходимость использования множества вложенных таблиц. Что приводит ряду минусов, таких как сложный HTML код, большой размер документа, отображение страницы только после полной загрузки таблицы. Правильно верстать web-страницы при помощи блоков (DIV). Блочная верстка позволяет сделать код компактнее, увеличить скорость загрузки страницы, содержимое блоков DIV отображается по мере загрузки.
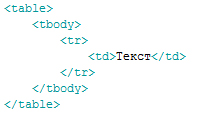
Например, вывод маленького простого блока с помощью таблицы

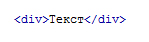
и с помощью блока

Верстка сайта состоит из таких этапов:
- анализ дизайна сайта;
- «нарезка» шаблона. Разделение на блоки: «хедер» (header - верхнюю часть), основную часть сайта (центральная часть), «футер» (footer - нижнюю часть) и т.п.;

Шаблон изготавливается, наполняется некоторым тестовым текстом и изображениями, и сложит в дальнейшем основой для веб-страниц сайта. Сайт может содержать множество различных шаблонов, например, для разных разделов сайта (новости, главная, фотогалерея и т.д.).
DIV – это тег, с помощью которого хотят выделить фрагмент документа с целью изменения его внешнего вида. Как правило, вид блока управляется с помощью каскадных таблиц стилей (CSS), которые были разработаны специально для облегчения кода страниц, вынесения стилей (параметров отображения элементов) в отдельный документ.
Рассмотрим основные свойства DIV.
Float, свойство которое управляет позиционированием перемещаемого блока. Может принимать значения
- left - блок выравнивается по левому краю;
- right - по правому краю;
- none - будет отображен там, где он должен быть (значение по умолчанию).
Position- определяет способ позиционирования блока относительно окна браузера. Свойство position может принимать значения
- static - является значением по умолчанию;
- relative - задает относительное позиционирование блока;
- absolute - задает абсолютное позиционирование блока. Абсолютно позиционируемые блоки изымаются из общего потока и не влияют на выводимое последующее содержимое.
- fixed - задает фиксированное позиционирование блока. При фиксированном позиционировании положение блока как и при абсолютном, но в дальнейшем блок фиксируется и относительно окна браузера и не прокручивается вместе с остальным содержимым страницы.
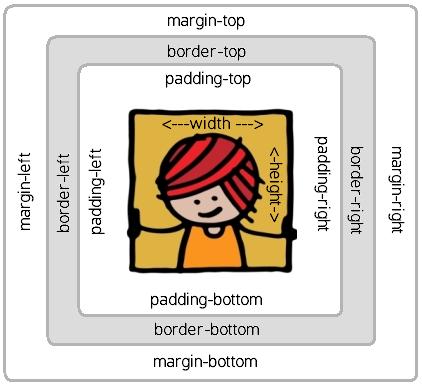
Margin– задает отступ вокруг элемента, а Padding – отступ внутри элемента.
Border- устанавливает толщину, стиль и цвет границы вокруг элемента.
Width – задает ширину блока, а height - высоту.

Задачи, возникающие при верстке сайта:
- минимизация объема файлов (изображений и кода страниц) с целью ускорения загрузки страницы;
- «кроссбраузерность» - единообразность отображения сайта в разных браузерах;
- корректность отображения сайта при разных разрешениях экрана, разных настройках браузера, Ctrl “+”, Ctrl “-” и т.д.;

Комментарий (0)