Приемы верстки адаптивных сайтов
Адаптивным называют дизайн, который разрабатывается таким образом, что сайт становится совместимым с любым устройством, которое может быть использовано для работы в интернете. Для достижения этого эффекта могут быть использованы такие методы: резиновые сетки, резиновые изображения и media queries.
Резиновая сетка
Сейчас с появлением HTML5 и CSS3, мы подошли к масштабируемости макетов. Эти макеты имеют блоки, ширина которых задана в процентах — это значит, что они полностью подстраиваются под различные размеры окна браузера. Сочетание резинового и фиксированного макета формирует нерушимая гибкая сетка.
Гибкие изображения
Одним из важных вопросов при работе с гибким сайтом является работа с изображениями. Пропорциональное изменение размера изображения может быть достигнуто различными способами.
- Масштабирование — это жесткий способ привести изображение к мобильному устройству.
- Другим способом является обрезка изображения с помощью CSS свойстваoverflow (например, overflow:hidden). Это позволяет обрезать изображения динамически.
Media Queries
mediaqueries— часть спецификации CSS3, позволяющая уточнить область действия css-селектора.
Например:
@media screen and (min-width:900px) and (max-width:1300px) {
.content{ width: 60%; padding: 3% 4%; }
}
Означает что при ширине монитора от 900px до 1300pxширина блока с классом contentбудет 60%, а paddingэтого блока станет 3% 4%.
Таким образом, можно настраивать любой блок, на любом разрешении экрана.
Полезные jQuery плагины для адаптивного дизайна
Есть много jQuery плагинов, которые могут помочь оптимизировать макеты различных веб-сайтов.
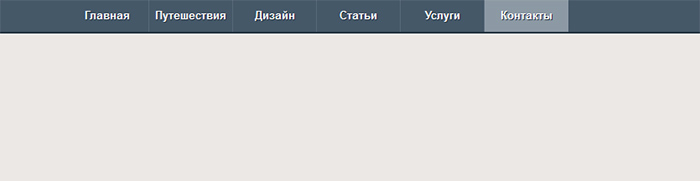
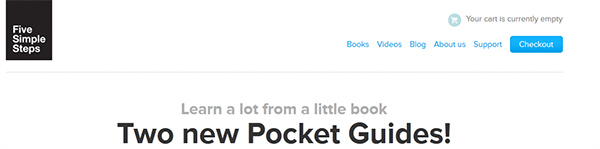
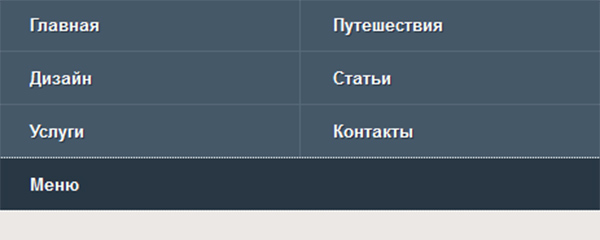
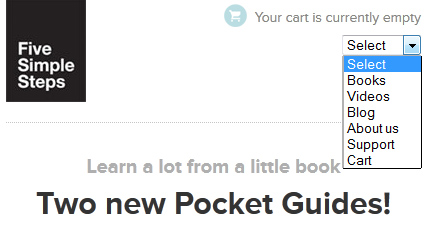
- Преобразование меню
Меню на экранах с большим разрешением


И на мобильных экранах


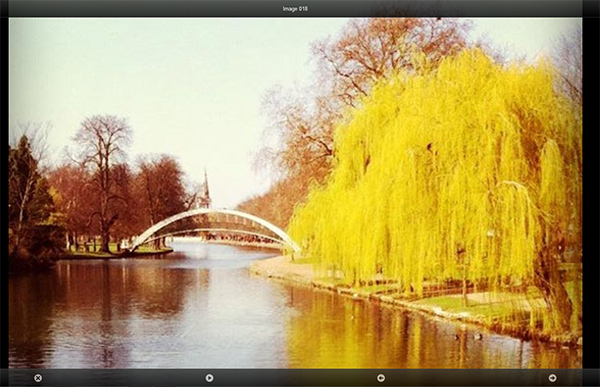
- Пример фотогалерей


Можно перелистывать изображения на экране компьютера стрелочками, а на мобильных приложениях позволяет перелистывать «изображения» привычным движением пальца.
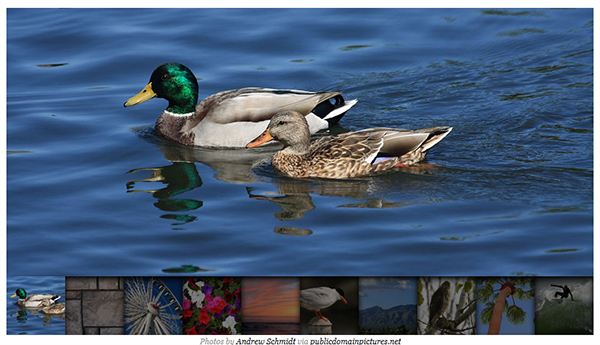
- Адаптивные карусели изображений






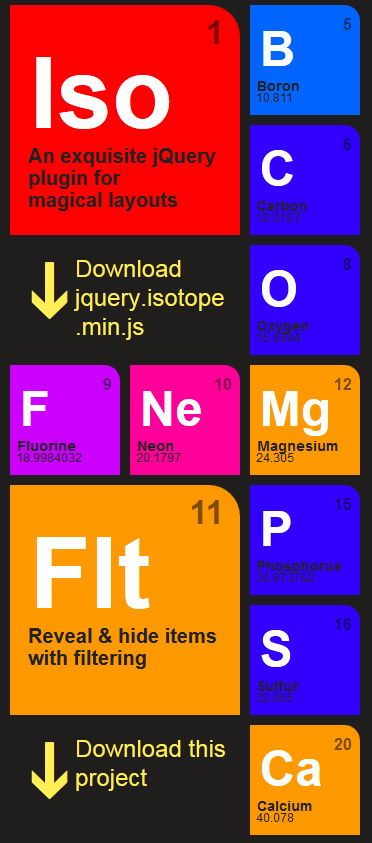
- Интересные плагины
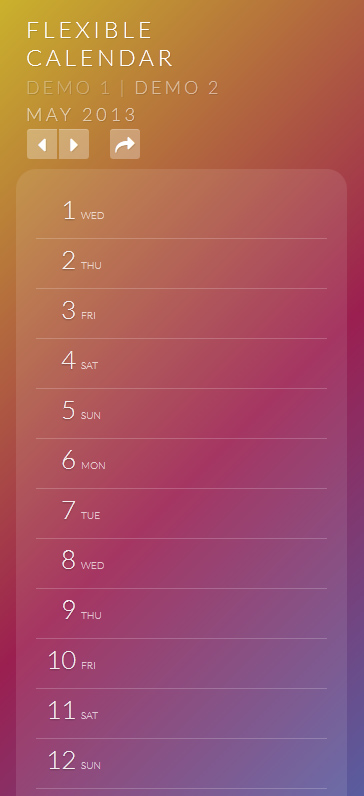
Календарь

Плагин, с помощью которого блоки на странице подстраиваются в зависимости от ширины экрана


Комментарий (0)